Recording WebRTC? Definitely server side. But maybe client side.

This article is again taken partially from one of the lessons in my upcoming WebRTC Architecture Course. There, it is given in greater detail, and i recorded.

Learn how to design the best architecture for our WebRTC service in this new Advanced WebRTC Architecture course.
Recording is obviously not part of what WebRTC does. WebRTC offers the means to send media, but little more (which is just as it should be). If you want to record, you’ll need to take matters into your own hands.
Generally speaking, there are 3 different mechanisms that can be used to record:
- Server side recording
- Client side recording
- Media forwarding
Let’s review them all and see where that leads us.
#1 – Server side recording
This is the technique I usually suggest developers to use. Somehow, it fits best in most cases (though not always).

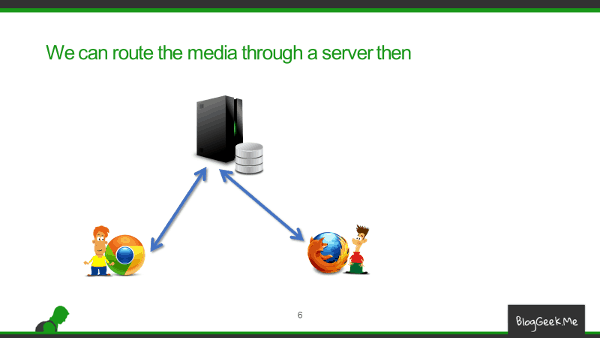
What we do in server-side recording is route our media via a media server instead of directly between the browsrs. This isn’t TURN relay – a TURN relay doesn’t get to “see” what’s inside the packets as they are encrypted end-to-end. What we do is terminate the WebRTC session at the server on both sides of the call – route the media via the server and at the same time send the decoded media to post processing and recording.
What do I mean by post processing?
- We might want to mix the inputs from all participants and combine it all to a single media file
- We might want to lower the filesize that we end up storing
- Change format (and maybe the codecs?), to prepare it for playback in other types of devices and mediums
There are many things that factor in to a recording decision besides just saying “I want to record WebRTC”.
If I had to put pros vs cons for server side media recording in WebRTC, I’d probably get to this kind of a table:
| + | – |
|---|---|
| No change in client-side requirements | Another server in the infrastructure |
| No assumptions on client-side capabilities or behavior | Lots of bandwidth (and processing) |
| Can fit resulting recording to whatever medium and quality level necessary | Now we must route media |
#2- Client side recording
In many cases, developers will shy away from server-side recording, trying to solve the world’s problem on the client-side. I guess it is partially because many WebRTC developers tend to be Java Script coders and not full stack developers who know how to run complex backends. After all, putting up a media server comes with its own set of headaches and costs.
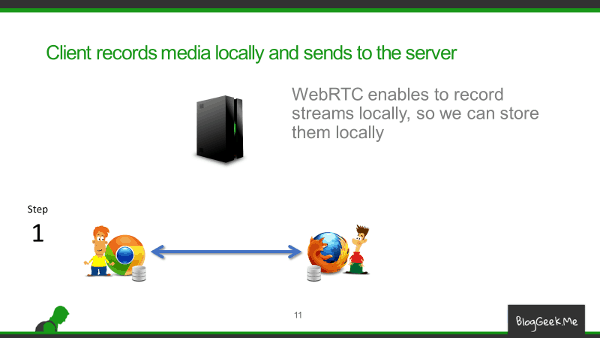
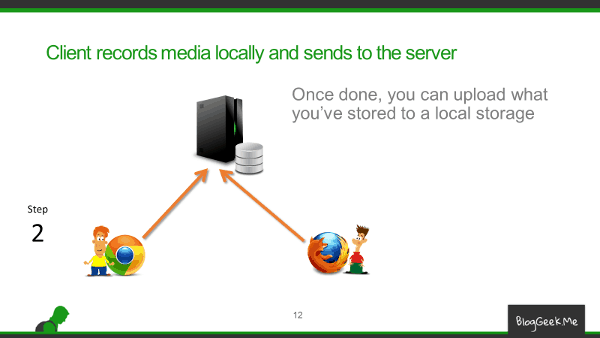
So the basics of client-side recording leans towards the following basic flow:

We first record stuff locally – WebRTC allows that.

And then we upload what we recorded to the server. Here’ we don’t really use WebRTC – just pure file upload.
Great on paper, somewhat less in reality. Why? There are a few interesting challenges when you record locally on machine you don’t know or control, via a browser:
- Do you even know how much available storage do you have to use for the recording? Will it be enough for that full hour session you planned to do for your e-learning service?
- And now that the session is done and you’re uploading a Gb of a file. Is the user just going to sit there and wait without closing his browser or the tab that is uploading the recording?
- Where and what do you record? If both sides record, then how do you synchronize the recordings?
It all leads to the fact that at the end of the day, client side recording isn’t something you can use. Unless the recording is short (a few minutes) or you have complete control over the browser environment (and even then I would probably not recommend it).
There are things you can do to mitigate some of these issues too. Like upload fragments of the recording every few seconds or minutes throughout the session, or even do it in parallel to the session continuously. But somehow, they tend not to work that well and are quite sensitive.
Want the pros and cons of client side recording? Here you go:
| + | – |
|---|---|
| No need to add a media server to the media flow | Client side logic is complex and quite dependent on the use case |
| Requires more on the uplink of the user – or more wait time at the end of the session | |
| Need to know client’s device and behavior in advance |
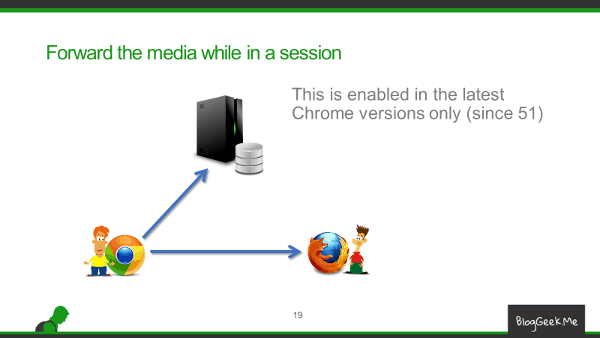
#3 – Media forwarding
This is a lesser known technique – or at least something I haven’re really seen in the wild. It is here, because the alternative is possible to use.
The idea behind this one is that you don’t get to record locally, but you don’t get to route media via a server either.

What is done here, is that media is forwarded by one or both of participants to a recording server.
The latest releases of Chrome allows to forward incoming peer connection media, making this possible.
This is what I can say further about this specific alternative:
| + | – |
|---|---|
| No need to add a media server into the flow – just as an additional external recording server | Requires twice the uplink or more |
| Do you want to be the first to try this technique? |
Things to remember
Recording doesn’t end with how you record media.
There’s meta data to treat (record, playback, sync, etc).
And then there’s the playback part – where, how, when, etc.
There are also security issues to deal with and think about – both on the recording end and on the playback side.
These are covered in a bit more detail in the course.
What’s next?
If you are going to record, start by leaning towards server side recording.
Sit down and list all of your requirements for recording, archiving and playback – they are interconnected. Then start finding the solution that will fit your needs.
And if you feel that you still have gaps there, then why not enroll to the Advanced WebRTC Architecture course?

Learn how to design the best architecture for our WebRTC service in this new Advanced WebRTC Architecture course.
The post Recording WebRTC Sessions: client side or server side? appeared first on BlogGeek.me.